Differenze tra le versioni di "Test"
| Riga 3: | Riga 3: | ||
Pagina adibita a Test operatore | Pagina adibita a Test operatore | ||
'' '''Configurazione -> fornitori''' '' | |||
<br> | |||
<br> | |||
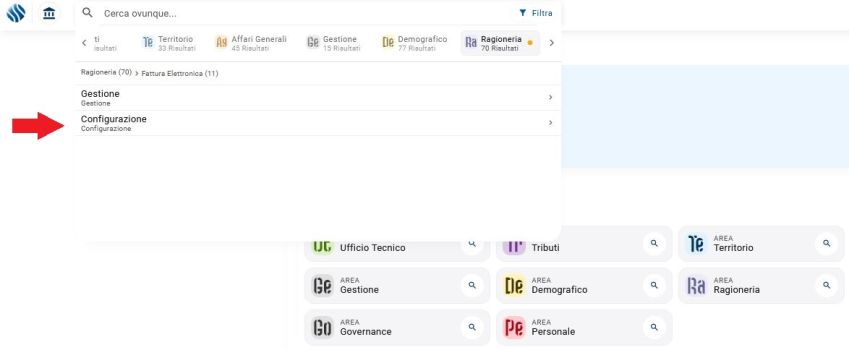
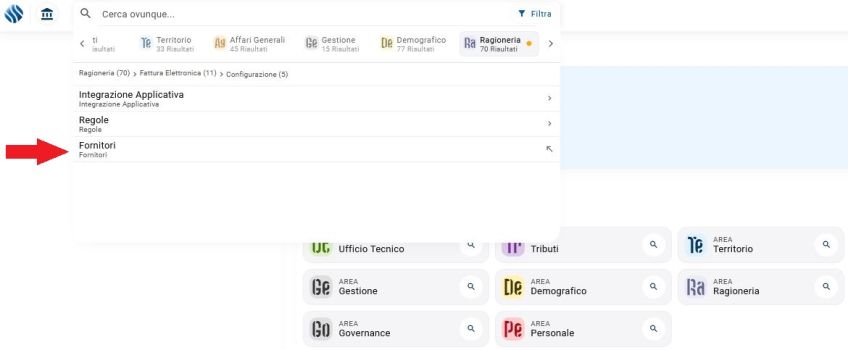
Per raggiungere la pagina dei fornitori relativi alla Fatturazione elettronica, dobbiamo recarci nel menù '''Fattura Elettronica -> Configurazione -> Fornitori''', oppure effettuando una ricerca direttamente nella barra in alto. | |||
<br> | |||
<br> | |||
[[File:web-fornitori1.JPG|center||baseline|border||Fornitori(New)| 1500x350px]] | |||
<br> | |||
<br> | |||
[[File:web-fornitori2.JPG|center||baseline|border||Fornitori(New)| 1500x350px]] | |||
<br> | |||
<br> | |||
Da questa pagina è possibile visualizzare i fornitori coinvolti nella fatturazione elettronica, tutti i dati vengono caricati automaticamente alla protocollazione (o creazione documento) delle fatture elettroniche pervenute all'ente, ma è comunque possibile modificare manualmente i dati dopo che sono stati precaricati automaticamente. | |||
<br> | |||
<br> | |||
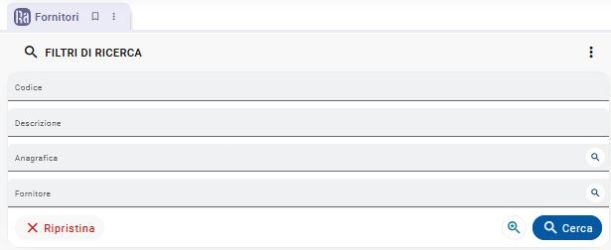
''La pagina prevede nella sezione di sinistra i campi relativi ai filtri di ricerca per filtrare un fornitore specifico oppure la sua anagrafica.'' | |||
<br> | |||
<br> | |||
[[File:web-fornitori3.JPG|center||baseline|border||Fornitori(New)| 1200x250px]] | |||
<br> | |||
<br> | |||
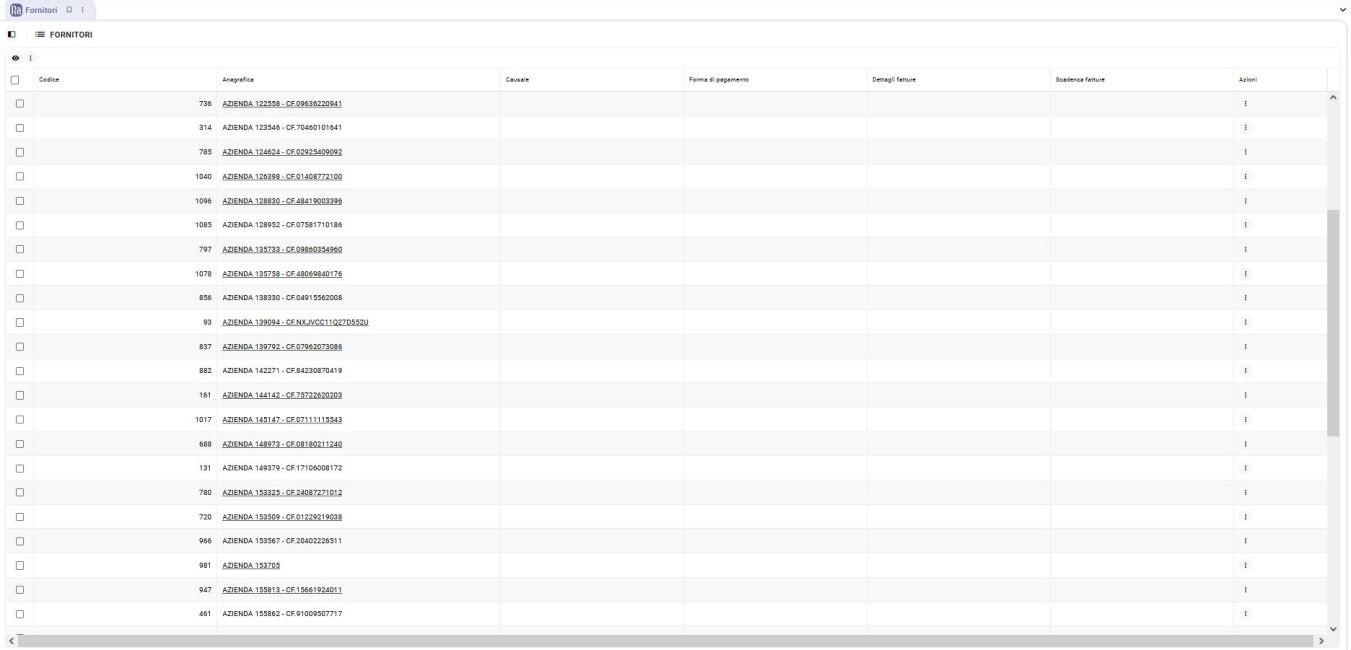
''Mentre nella parte di destra in tabella, effettuando una ricerca generica troviamo tutti i fornitori presenti che sono stati caricati.'' | |||
<br> | |||
<br> | |||
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> | |||
<script type="text/javascript" > | |||
/*********************************************** | |||
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com) | |||
* Modified by www.ideepercomputeredinternet.com | |||
* This notice MUST stay intact for legal use | |||
* Visit Project Page at http://www.dynamicdrive.com for full source code | |||
***********************************************/ | |||
var scrolltotop={ | |||
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control | |||
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top). | |||
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]}, | |||
controlHTML: '<img src="https://lh4.googleusercontent.com/-zW7dqJUpI20/T4aITXBclbI/AAAAAAAAXgc/ADDzldXolRw/s48/gotop5.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol" | |||
controlattrs: {offsetx:15, offsety:15}, //offset of control relative to right/ bottom of window corner | |||
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links | |||
state: {isvisible:false, shouldvisible:false}, | |||
scrollup:function(){ | |||
if (!this.cssfixedsupport) //if control is positioned using JavaScript | |||
this.$control.css({opacity:0}) //hide control immediately after clicking it | |||
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto) | |||
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists | |||
dest=jQuery('#'+dest).offset().top | |||
else | |||
dest=0 | |||
this.$body.animate({scrollTop: dest}, this.setting.scrollduration); | |||
}, | |||
keepfixed:function(){ | |||
var $window=jQuery(window) | |||
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx | |||
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety | |||
this.$control.css({left:controlx+'px', top:controly+'px'}) | |||
}, | |||
togglecontrol:function(){ | |||
var scrolltop=jQuery(window).scrollTop() | |||
if (!this.cssfixedsupport) | |||
this.keepfixed() | |||
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false | |||
if (this.state.shouldvisible && !this.state.isvisible){ | |||
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0]) | |||
this.state.isvisible=true | |||
} | |||
else if (this.state.shouldvisible==false && this.state.isvisible){ | |||
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1]) | |||
this.state.isvisible=false | |||
} | |||
}, | |||
init:function(){ | |||
jQuery(document).ready(function($){ | |||
var mainobj=scrolltotop | |||
var iebrws=document.all | |||
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode | |||
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body') | |||
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>') | |||
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'}) | |||
.attr({title:'Scroll Back to Top'}) | |||
.click(function(){mainobj.scrollup(); return false}) | |||
.appendTo('body') | |||
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text | |||
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text | |||
mainobj.togglecontrol() | |||
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){ | |||
mainobj.scrollup() | |||
return false | |||
}) | |||
$(window).bind('scroll resize', function(e){ | |||
mainobj.togglecontrol() | |||
}) | |||
}) | |||
} | |||
} | |||
scrolltotop.init() | |||
</script> | |||
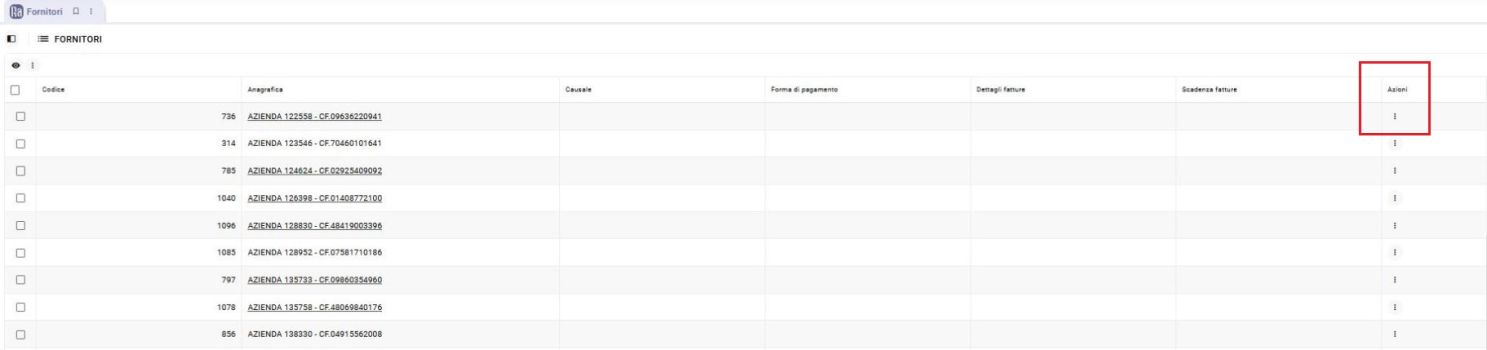
[[File:web-fornitori4.JPG|center||baseline|border||Fornitori(New)| 2300x650px]] | |||
<br> | |||
<br> | |||
Individuato il fornitore che ci interessa, andando a selezionare il comando di '''Dettaglio''' (Raffigurato nel pulsante dei tre puntini all'interno della colonna Azione), possiamo prendere visione di tutti i dettagli relativi ed effettuare le dovute modifiche in caso di necessità | |||
<br> | |||
<br> | |||
[[File:web-fornitori4bis.JPG|center||baseline|border||Fornitori(New)| 1500x350px]] | |||
<br> | |||
<br> | |||
La pagina di dettaglio del fornitore, è caratterizzata principalmente da tre Tab (Pannelli): | |||
<br> | |||
<br> | |||
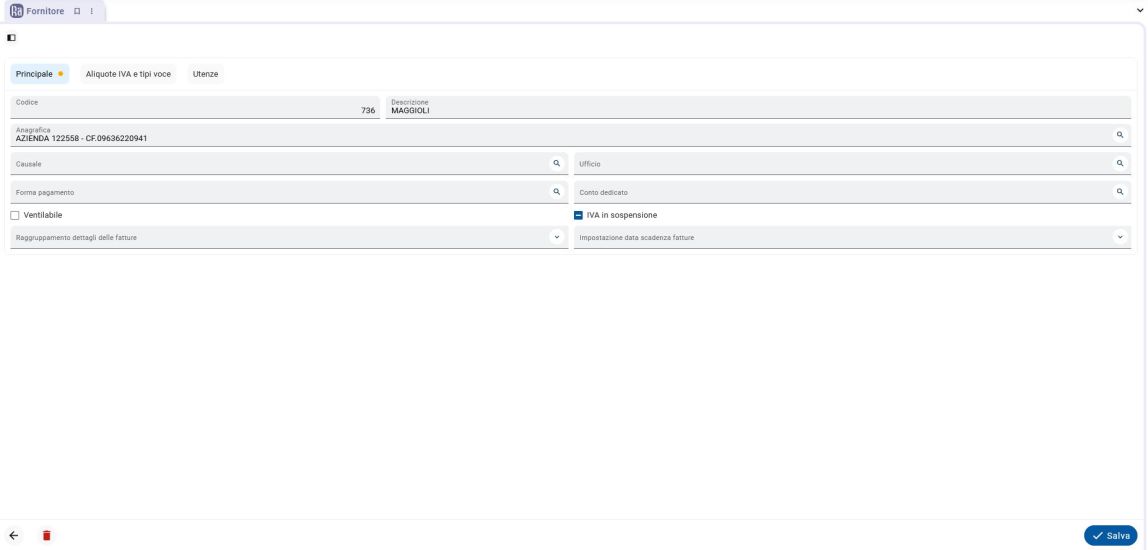
'''1) Principale''': All'interno di questo pannello sono presenti tutti i dati principali riportati alla creazione come l'anagrafica e la descrizione del fornitore e le annesse forme di pagamento. | |||
<br> | |||
<br> | |||
[[File:web-fornitori5.JPG|center||baseline|border||Fornitori(New)| 2000x550px]] | |||
<br> | |||
<br> | |||
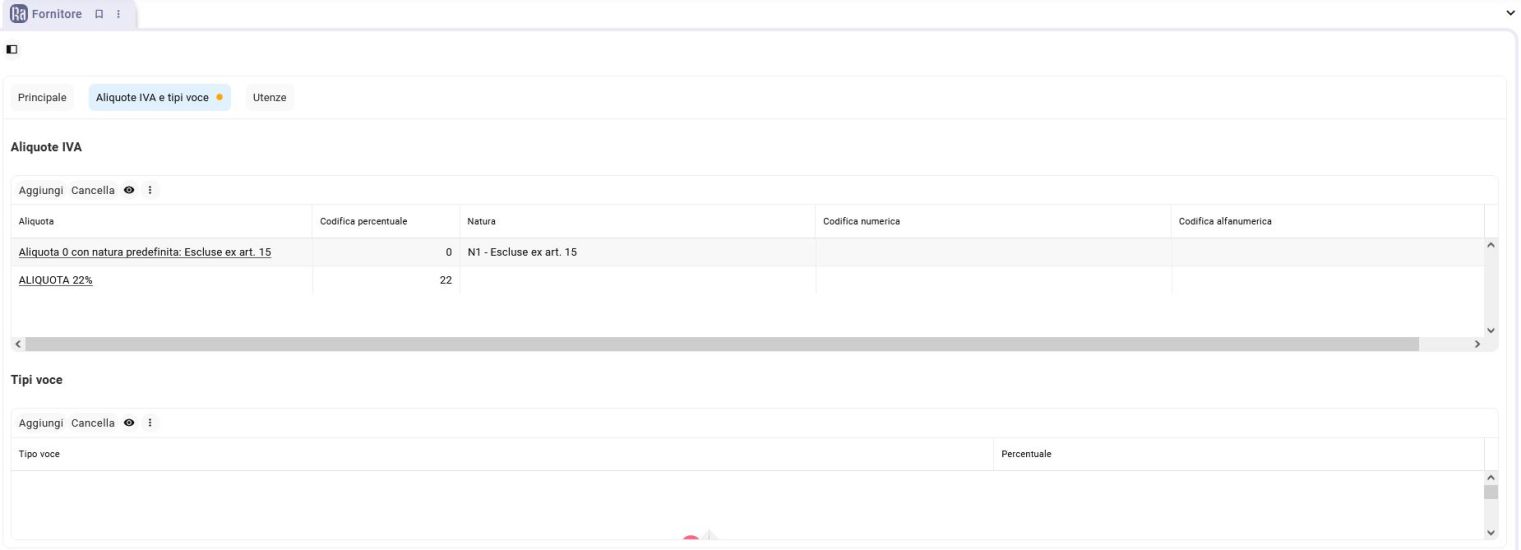
'''2) Aliquote I.V.A''': Da qui è possibile settare le aliquote ed i tipi voce collegati. | |||
<br> | |||
<br> | |||
[[File:web-fornitori6.JPG|center||baseline|border||Fornitori(New)| 2000x550px]] | |||
<br> | |||
Versione delle 14:26, 17 feb 2022
Pagina adibita a Test operatore
Configurazione -> fornitori
Per raggiungere la pagina dei fornitori relativi alla Fatturazione elettronica, dobbiamo recarci nel menù Fattura Elettronica -> Configurazione -> Fornitori, oppure effettuando una ricerca direttamente nella barra in alto.
Da questa pagina è possibile visualizzare i fornitori coinvolti nella fatturazione elettronica, tutti i dati vengono caricati automaticamente alla protocollazione (o creazione documento) delle fatture elettroniche pervenute all'ente, ma è comunque possibile modificare manualmente i dati dopo che sono stati precaricati automaticamente.
La pagina prevede nella sezione di sinistra i campi relativi ai filtri di ricerca per filtrare un fornitore specifico oppure la sua anagrafica.
Mentre nella parte di destra in tabella, effettuando una ricerca generica troviamo tutti i fornitori presenti che sono stati caricati.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" >
/***********************************************
- Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
- Modified by www.ideepercomputeredinternet.com
- This notice MUST stay intact for legal use
- Visit Project Page at http://www.dynamicdrive.com for full source code
- /
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="https://lh4.googleusercontent.com/-zW7dqJUpI20/T4aITXBclbI/AAAAAAAAXgc/ADDzldXolRw/s48/gotop5.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:15, offsety:15}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('
')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!=) //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
Individuato il fornitore che ci interessa, andando a selezionare il comando di Dettaglio (Raffigurato nel pulsante dei tre puntini all'interno della colonna Azione), possiamo prendere visione di tutti i dettagli relativi ed effettuare le dovute modifiche in caso di necessità
La pagina di dettaglio del fornitore, è caratterizzata principalmente da tre Tab (Pannelli):
1) Principale: All'interno di questo pannello sono presenti tutti i dati principali riportati alla creazione come l'anagrafica e la descrizione del fornitore e le annesse forme di pagamento.
2) Aliquote I.V.A: Da qui è possibile settare le aliquote ed i tipi voce collegati.